USER RESEARCH
& DESIGN
I cut my design process teeth at Bally Design in Pittsburgh, PA. They believe in working alongside clients "to create something amazing." To quote Bally further:
We are a multi-disciplined team of facilitators, market researchers, industrial designers, graphic designers and engineers. We approach strategic innovation, product development and process enhancement from multiple viewpoints. Each client project is a unique opportunity and we do not present solutions before clearly identifying the problems. The upfront steps we take are those of discovery and learning.
In the pages that follow I detail my training including notable milestones and relevant work samples. Enjoy!
PLAN
Shared timelines facilitate both management oversight and line-level execution.This high-level schedule provides easy tracking as well as a visual reference to communicate progress, assign resources, and identify areas of flexibility.
GATHER
During early fact gathering, research is broad and flat; everything is interesting and everything matters. Key tasks include:
- Identifying Stakeholders
- Cataloguing Technical Capabilities
- Capturing User Behaviors, Preferences, and Desired Paths
- Identifying Successes & Pain Points
- Identifying Design Opportunities
- “Situation Report” – summary of insights for executive management
DEFINE
Research tells us what’s out there, what the key problems are, and where we need to go. With constraints in place, we define project scope further by capturing:
- Desired content and functionality
- Wishlists for screens and interactions (where applicable)
- Ideal use case scenarios and journey maps
- User mental models
- Platform preferences (mobile, desktop, etc.)
ORDER
Findings are then grouped and organized by arranging tasks, features, and workflows into logical groupings and translating workflows into critical paths and functionality.
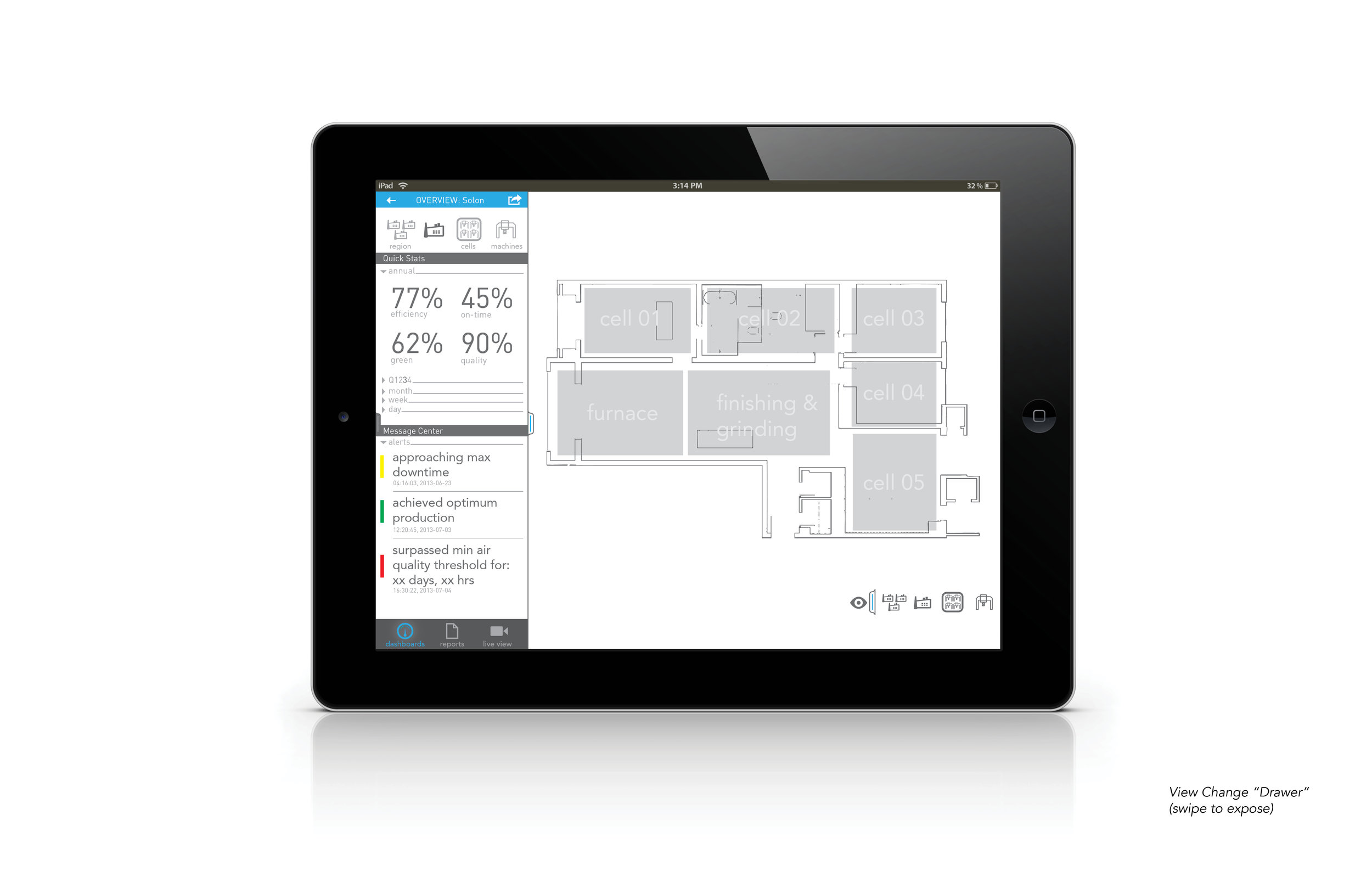
DESIGN, RINSE, & REPEAT
Preliminary grouping and organization provides the foundation for design and logic including:
- Preliminary screen wireframes
- Overall look and feel
- Low-fidelity mockups
- Beta testing & user feedback
Workflow, visuals, function, and features are refined and revised within the given timeline and other project constraints.
DELIVER
Over the course of many iterations:
- Mockups are matured to final template form
- Aesthetics are refined and applied to assets
- User feedback is collated for future reference
- Deliverables culminate in the formal Style Guide, Package of Assets, and official hand-off